Making a Pretty Newsletter with MomsCanCode
The Moms Can Code community is so helpful. Not only do we have an excellent supportive community of very different individuals, we also have all kinds of training - brought to us by brave members. Lucky, lucky me for being a part of this group.
Folks who follow me on twitter know I have been working frankly, more than I care to admit on improving the quality of emails coming from the gifts-done site when people do things or don’t do things. All of those emails are still in development, but I’m getting close.
This morning, I was able to watch a training (I watched the recording because I couldn’t make it to the live version) on coding an email newsletter. Erica walked us through getting started with MailerLite and setting up images using Canva and even showed how to start with a template and whittle it down to what you actually want to show. Watching her do it live (well, recorded) was excellent. If you are a Moms Can Code member, go watch it right now.
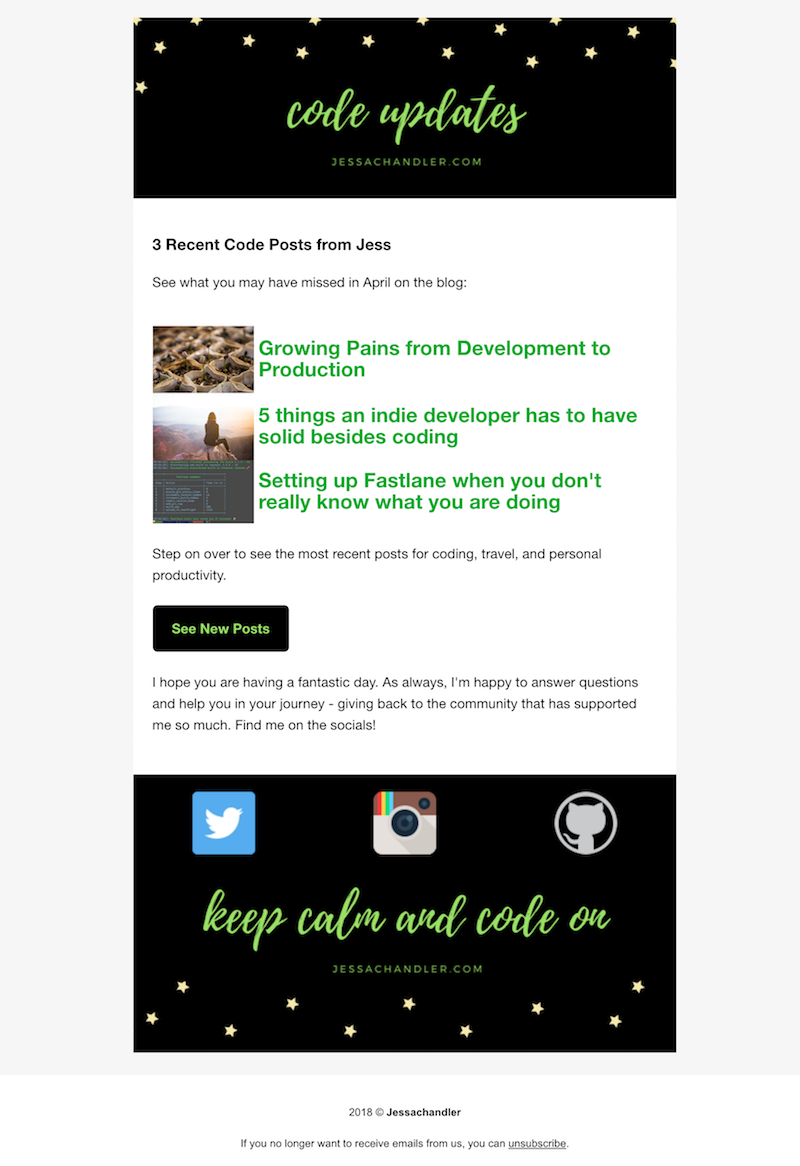
After watching the training video, I set out to make my own newslettter. Here is where I landed. I made a fake newsletter that would show my most recent coding posts from this blog. Basically, I tried to imagine what would I want to get in my email from a coding blog, and I made that.
You can see an image at the top and the bottom that I built using Canva, starting with a template for Email header. The links to my blog include a related image (either one that I included in the post or otherwise) and the title. Then, I have three social network logos that link to my profiles on those networks so that subscribers would be able to easily reach out with questions or to see what I’m up to.
Before whipping this up, I looked at several templates, and I finally set the code up myself based on the transactional emails that I have been building and the guidance from Erica. The base of those transactional emails is from templates from MailGun - and their discussions about email have been invaluable to me.
Here is the code that I used - I think this could be simplified a little to be shorter, but not much. When you look at this code, there are two big things to note:
- Everything in an HTML email needs to be a table. This means that you need to think through how things should be aligned. Also, I have heard that some email clients do not do well with multiple columns, so you should try really hard to keep email to one column where possible.
- All styles need to be inline in HTML email This means that you need to code everything directly by hand or use a preprocessor to inline your css styles. While I’ve seen several inlining tools, this one from inliner has got to be the easiest if you are not doing it by hand. Since I was copying and pasting from a template I had already built upon from another template, I just built more inline styles. However, if you are trying to match your website styles and don’t want to type them all, try out an inliner.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Code Update</title>
<style type="text/css">
img {
max-width: 100%;
}
body {
-webkit-font-smoothing: antialiased; -webkit-text-size-adjust: none; width: 100% !important; height: 100%; line-height: 1.6em;
}
body {
background-color: #fff;
}
@media only screen and (max-width: 640px) {
body {
padding: 0 !important;
}
h1 {
font-weight: 800 !important; margin: 20px 0 5px !important;
}
h2 {
font-weight: 800 !important; margin: 20px 0 5px !important;
}
h3 {
font-weight: 800 !important; margin: 20px 0 5px !important;
}
h1 {
font-size: 22px !important;
}
h2 {
font-size: 18px !important;
}
h3 {
font-size: 16px !important;
}
.container {
padding: 0 !important; width: 100% !important;
}
.content {
padding: 0 !important;
}
.content-wrap {
padding: 10px !important;
}
}
</style>
</head>
<body itemscope itemtype="http://schema.org/EmailMessage" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: none; width: 100% !important; height: 100%; line-height: 1.6em; background-color: #f6f6f6; margin: 0;" bgcolor="#f6f6f6">
<div class="content" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; max-width: 600px; display: block; margin: 0 auto; padding: 20px;">
<table class="main" width="100%" cellpadding="0" cellspacing="0" style="box-sizing: border-box;">
<tr style="box-sizing: border-box; margin: 0;">
<td style="box-sizing: border-box; vertical-align: top; text-align: center; margin: 0; padding: 0;" align="center" bgcolor="#FFF" valign="top">
<img src="https://bucket.mlcdn.com/a/1135/1135488/images/d0cc2df448876eec3d49e6f058ca7ee9224fa93a.png" border="0" alt="Code Updates" align="center" /></td></tr>
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;"><td class="content-wrap" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 20px;" valign="top">
<table width="100%" cellpadding="0" cellspacing="0" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
<h3>3 Recent Code Posts from Jess</h3>
<p>See what you may have missed in April on the blog:</p></td></tr></table>
<table width="100%" cellpadding="0" cellspacing="0" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin-top: 10px;">
<a href="http://jessachandler.com/2018/04/growing-pain-from-dev-to-prod/">
<td style="margin:5; max-height:100; object-fit: contain; width: 20%;">
<img src="http://jessachandler.com/assets/img/code/christian-joudrey-90289-unsplash.jpg" /></td>
<td style="padding:5px; max-height:100; object-fit: contain; width: 80%;font-weight: bold; color: #00ab37; font-size: 1.5rem;">Growing Pains from Development to Production</td></a></tr>
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin-top: 10px;">
<a href="http://jessachandler.com/2018/04/indie-developer-besides-coding/">
<td style="margin:5; max-height:100; object-fit: contain; width: 20%;"><img src="http://jessachandler.com/assets/img/code/denys-nevozhai-191635-unsplash.jpg" /></td>
<td style="padding:5px; max-height:100; object-fit: contain; width: 80%;font-weight: bold; color: #00ab37; font-size: 1.5rem;">5 things an indie developer has to have solid besides coding</td></a></tr>
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin-top: 10px;">
<a href="http://jessachandler.com/2018/04/setup-fastlane/">
<td style="margin:5; max-height:100; object-fit: contain; width: 20%;"><img src="https://pbs.twimg.com/media/DXzUWMsV4AA5v5y.jpg" /></td>
<td style="padding:5px; max-height:100; object-fit: contain; width: 80%;font-weight: bold; color: #00ab37; font-size: 1.5rem;">Setting up Fastlane when you don't really know what you are doing</td></a></tr></table>
<table width="100%" cellpadding="0" cellspacing="0" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin-top: 20px;">
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;"><td class="content-block" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
Step on over to see the most recent posts for coding, travel, and personal productivity.</td></tr>
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
<a href="http://jessachandler.com/blog/" class="btn-secondary" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; color: #99e265; text-decoration: none; line-height: 2em; font-weight: bold; text-align: center; cursor: pointer; display: inline-block; border-radius: 5px; text-transform: capitalize; background-color: #000; margin: 0; border-color: #000; border-style: solid; border-width: 10px 20px;">See New Posts</a></td></tr>
<tr style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; margin: 0;">
<td class="content-block" style="font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; box-sizing: border-box; font-size: 14px; vertical-align: top; margin: 0; padding: 0 0 20px;" valign="top">
I hope you are having a fantastic day. As always, I'm happy to answer questions and help you in your journey - giving back to the community that has supported me so much. Find me on the socials!</td></tr></table></td></tr></table>
<table class="main" width="100%" cellpadding="0" cellspacing="0" style="box-sizing: border-box;">
<colgroup span="3"></colgroup>
<tr style="background-color: #000;" height="100" width="100%">
<td style="text-align: center"><a href="https://twitter.com/jessachandler"><img src="https://bucket.mlcdn.com/a/1135/1135488/images/591a853936706f0431f3198fd3b0ed7d164fe938.png"/></a></td>
<td style="text-align: center">
<a href="https://www.instagram.com/jess__chandler/">
<img src="https://bucket.mlcdn.com/a/1135/1135488/images/1e79a4ed89e1305fababc70da1d797c9a501e9cf.png"/></a></td>
<td style="text-align: center;"><a href="github.com/monkeywithacupcake">
<img src="https://bucket.mlcdn.com/a/1135/1135488/images/a1f4f24668e5e6903dbb7a222f28e51fe2b2ebe6.png"/></a></td></tr></table>
<table class="main" width="100%" cellpadding="0" cellspacing="0" style="box-sizing: border-box; " bgcolor="#fff"><tr style="box-sizing: border-box; margin: 0;"><td style="box-sizing: border-box; vertical-align: top; text-align: center; margin: 0; padding: 0;" align="center" valign="top"><img src="https://bucket.mlcdn.com/a/1135/1135488/images/0da6680f9a5d828fbfd6499ff21a456158032f65.png"/></td></tr></table></div>
</body>
</html>The difficult thing about email is that there are so many applications and devices used to access email. Some of them add or process your HTML before delivering it to the user. That means that your email, while it looks pretty in your browser, may look quite terrible in another platform. I have not tried it yet, but I hear good things about Litmus for testing your email in multiple - I think they have 90 right now - email clients. I did send the email to myself, so I can vouch that it looks pretty in iPhone Mail and in GMail on Chrome.
The only thing I regret here is that I had not been collecting subscribers to this blog already, so I would have a natural audience for this pretty newsletter.
I am going to add a subscription form soon. In the meantime…If you are interested in getting updates from me, let me know via twitter.